Well, events 1030 and 1058 are very generic errors and can be caused by one of many different reasons. I often see questions at Experts Exchange on how to overcome these events. I don't have all the answers, but have helped out a lot of people diagnose and fix these events.
Explore Experts Exchange Articles
Our articles are written by a community of IT professionals and experts to provide insight on trending topics and common technology roadblocks.
Get AccessGet Access
Access our full library of articles written by our technology community. Read how-to guides, new perspectives on trending tech, and exclusive insights on industry news.
Articles For You
-
Totally Resolving SMBv1 Vulnerabilities Through GPOWhile SMBv1 has been disabled on current operating systems, some older operating systems are still in production. This can cause the vulnerability to still existing in an environment. Sometimes is shows up unexpectedly. This was the case recently and how it was resolved through a GPO.
-
CEUs for First-TimersThe Basics of CEUs and how to continually educate so you have enough units when you need them. Things I wish I had known when I started this process.
-
F248 Service Code Errors - Kyocera PrintersGenerally, an F248 error code will be caused by incorrect drivers on a Windows computer. Ensuring you have correct drivers installed and are not using Microsoft IPP Class Drivers and are not using a WSD port, are the most common solutions. This can also apply to non-Windows clients.
-
Search As you Type for Microsoft Access ComboboxThis is a rather simple but effective way of searching while typing on a Microsoft Access Combobox.
-
How to fix: PaperPort shows the splash screen then immediately closes - cannot run PaperPortSometimes PaperPort will not even open. It displays the splash screen (above) and exits, or it may show an "Application Crash" dialog before exiting. There are many reasons for this, but a recent cause that has reached epidemic levels is due to an issue with Firefox. This article offers a solution.
-
Move Email from Outlook to Office 365 Manually – PST to O365 MigrationAre you among those users who need to move email from Outlook to Office 365 or Exchange Online? Are you facing an issue in importing Outlook PST files or does not have an idea how to migrate PST file to Office 365? Then you will get an exact solution for all the queries in this blog.
-
How to Export Yahoo Emails to Computer to Backup DataThe article describes how to export Yahoo Emails to your Computer to Backup Data by trying the best two approaches. Using a manual method that is quite lengthy and boring and another is using SysTools Software, a quick solution to export emails from Yahoo.
-
CA Validity Period Extension and CA Certificate Renewal ProcessThis article outlines the Importance of Certificate Authority validity period and its impact on Certificate Renewal Process. The article also details out CA certificate renewal process along with CA validity period extension.
Newest Articles
-
Improve Network Security – Separate DNS from Active DirectoryWhile deploying Active Directory with integrated DNS makes managing a domain easier, it does come with security risks. Separating out DNS can actually improve security and make things harder for a threat actor.
-
Stopping Backdoor Spam On Microsoft M365As organizations move from an on premises Exchange environment SaaS based M365. There are configurations that may allow email to slip in passed typical email filtering systems. This is all based on the configuration and described in this article, along with the solution.
-
Lessons Learned: Adding Used NVME Drive to HP ProLiant Server with ESXiInstalling used hardware in a home lab or other systems can have some challenges. Hopefully, the lesson learned here with a used NVMe drive will save someone else time and headache.
-
Exchange & Powershell is a Long HistoryA long time ago, Experts-Exchange asked me to write a little article about some Exchange interesting Powershell commands. But I was never able to finish it properly. Here is the result of this work. Exchange has been the first Microsoft product that really needed Powershell to work!
Featured Author
I am a Data Architect having 14+ Years of experience with the BI technologies like Azure, SSIS, SSAS, Power BI ,SQL Server and SSRS and DW.
-
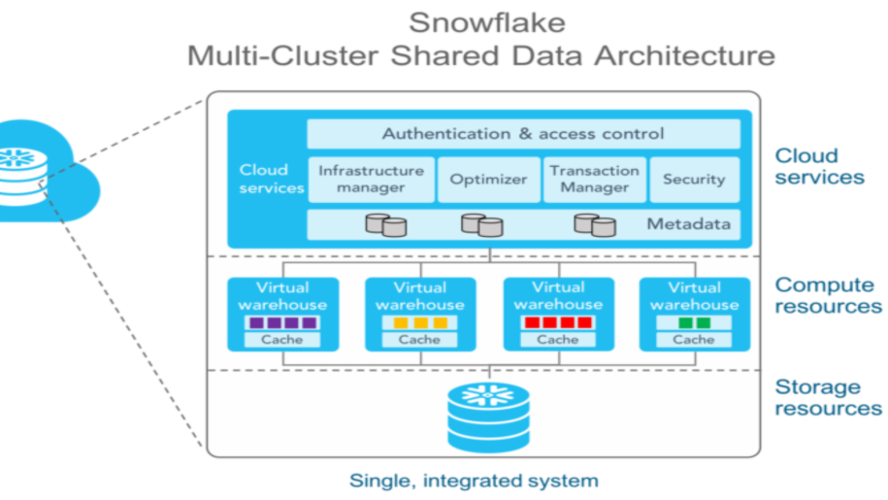
Snowflake Cloud Data Warehouse as a Service: Unlocking the Power of DataIn today's data-driven world, organizations are constantly striving to extract actionable insights from their vast amounts of data. To meet this demand, cloud-based data warehousing has emerged as a game-changer.
-
Azure Synapse Serverless Pool vs Dedicated Pool: Unleashing the Power of Data AnalyticsWithin the realm of Azure Synapse, there are two distinct options for data processing: the Serverless Pool and the Dedicated Pool. we will delve into the differences between these two options, exploring their features, use cases, and benefits.
Popular Articles
-
WARNING: 5 Reasons why you should NEVER fix a computer for free.It is in our nature to love the puzzle. We are obsessed. The lot of us. We love puzzles. We love the…
-
How Do I Know What to Charge as an IT Consultant?[This article first appeared as "Why are IT services so expensive?" in my first attempt at a blog. …
-
Why you shouldn't use PST filesThey have been around for years and for thousands of Microsoft Outlook users and email …
-
Migrate Small Business Server 2003 to Exchange 2010 and Windows 2008 R2This guide is intended to provide step by step instructions on how to migrate from Small Business …
-
Outlook continually prompting for username and passwordThere have been a lot of questions recently regarding Outlook prompting for a username and password …
Join a collaborative community of technology professionals.